Réduire le temps de chargement d’un site de 25% ou plus, c’est possible. Autrement dit, des dixièmes de secondes de moins d’attente.
Quelques plugins suffisent pour améliorer un site WordPress. Pour d’autres plateformes, il faut être technophile. Dans les deux cas, l’amélioration prendra quelques heures, ou plus, sans dépenser une fortune non plus. Vous trouverez des idées de prix à la fin de l’article.
On vous propose ici un guide explicatif avec les astuces nécessaires pour faire le grand pas. Allez, c’est parti !
La rapidité, une nouvelle mode?
À l’époque des connexions lentes, la rapidité d’un site était de premier ordre. Le sujet est passé à l’oubliette avec l’arrivée de l’ADSL. Depuis un an, Google en fait une nouvelle priorité. Pour le géant, le calcul est simple : plus de pages chargées signifie plus de publicités affichées.
Seulement, la rapidité d’un site ne dépend pas de Google, mais de son propriétaire. C’est pourquoi une multitude de guides et des outils à l’intention des webmestres se répandent.
Les 4 raisons de la lenteur
Lorsqu’un internaute visite un site, ces 4 facteurs jouent sur le temps chargement :
- la vitesse de connexion du visiteur
- la distance entre le serveur et l’internaute
- la vitesse de réaction du serveur qui héberge le site
- l’affichage de la page par le navigateur
Un propriétaire de site ne peut pas intervenir sur les deux premiers points. Evidemment, un site destiné à une audience française ne devrait pas être hébergé en Australie.
Un serveur performant peut avoir jusqu’à 20% d’impact sur l’amélioration de la vitesse. Voyez avec votre hébergeur si vous le soupçonnez d’être lent ou encore un administrateur indépendant. Attention! Ce guide s’attarde sur le navigateur et pas sur le serveur!
Bref, c’est au niveau du navigateur où la plus grande latitude nous est offerte. Les gens sont souvent étonnés d’apprendre ceci. Arrêtez de blâmer le Wifi !
80% du gain en temps dépend du navigateur
Entre 80 et 90% du temps d’attente à épargner à vos lecteurs dépend du navigateur. Que ce soit Chrome, Firefox, Safari ou Internet Explorer, ils sont tous concernés. Mais qu’est-ce qui ralentit le fureteur ? Pour chaque page visitée, le navigateur doit télécharger images, feuilles de styles et fichiers javascript. Parfois, pas loin d’une cinquantaine de fichiers sont associés à une seule page. Le navigateur devient très rapidement débordé.
Évaluez votre site maintenant
On ne calcule pas en temps, hélas, puisque le chronomètre dépend des éléments incontrôlables liés à l’internaute:
- la distance entre l’internaute et l’hébergeur
- sa bande passante
- la vitesse de l’ordinateur
- et même le navigateur utilisé.
Ceci dit, des évaluateurs de vitesse en temps existent, en autant que vous utilisez toujours les mêmes. Par exemple, iwebtool.com nous indique que nayezpaspeur.ca se charge en 1.46 secondes. Du moins, au moment de l’écriture de cet article.
On préfère donc évaluer un site en lui apposant une note sur 100. Concrètement, on tente d’améliorer en dixièmes de seconde le chargement, soit une amélioration de 20 et 50% d’amélioration du temps de chargement.
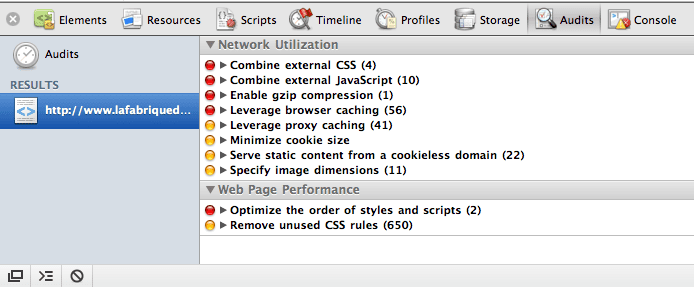
Faites évaluer votre site avec Yslow ou bien Page Speed. Les outils sont pour Firefox, tandis que dans Chrome, il suffit d’aller au menu Affichage > Développeur > Outils pour développeurs. Un test ressemble à ceci, notez que Chrome n’offre pas de note sur 100:

Quel est un bon score?
90% est un objectif idéal. Il est impossible d’atteindre un score de 100%. Des services tiers, comme Flickr ou Facebook, proposent des modules qui pénalisent le score. À titre comparatif, voici le score de sites connus:
- TechCrunch : 79%
- alistapart.com: 77%
- mozilla.org: 72%
Et vous, quel score a votre site? Si vous êtes sous la barre des 75%, agissez !
Mon score est pourri, je passe à l’action!
Dans le détail de votre évaluation de vitesse, plusieurs items coupables sont pointés du doigt par Page Speed ou Yslow. Voici les éléments les plus communs qui étreignent le navigateur:
- simplifiez les feuilles de style (.css). Concrètement, enlevez tous les retours de charriot et les espaces inutiles. Une fois fait, combinez toutes vos feuilles en un seul fichier CSS. Pour WordPress, utilisez et configurez l’extension Minify.
- Idem pour les fichiers javascript : enlever les espaces dans le code et combiner tous les fichiers en un seul. Un site WordPress avec beaucoup de plugins est susceptible d’avoir plus d’une dizaine de fichiers javascript. C’est beaucoup trop! Pour WordPress, utilisez et configurez l’extension Minify.
- profitez de la mise en mémoire (la cache, comme ils disent) du navigateur. Si un internaute a déjà visité votre site, demandez au navigateur de charger les éléments qu’il a gardés en mémoire au lieu de les télécharger à nouveau. Pour WordPress, installez le plugin W3 Total Cache. Configurez-le, mais attention, il est costaud !
- activez la compression lors de la transmission des textes et des scripts entre le serveur et le navigateur. La méthode est identique à vos pièces jointes archivées en ZIP. Jusqu’à 70% de la taille des fichiers peut être ainsi réduite. Pour WordPress, utilisez Scripts Gzip.
- réduisez le poids des images. Une image de 1000kb peut facilement être réduite à 125kb avec une perte de qualité à peine perceptible. La compression ZIP ne fonctionne pas sur les images, c’est à vous de le faire image par image dans Photoshop, iPhoto, Picasa ou autre. Les techniques de compression d’image sont hors de portée de ce guide ! Sur WordPress, sachez que les versions redimensionnées d’une image sont automatiquement bien compressées.
- Précisez les dimensions du jpg au navigateur, ne laissez pas le navigateur deviner ! WordPress s’en occupe automatiquement lorsque vous insérez une image.
<img src= »/mon-image.jpg » alt= »Mon image« width= »100″ height= »80″ />
- Un navigateur ne peut pas télécharger tous les fichiers d’une seule page en même temps. Vaut mieux donc les répartir sur plusieurs serveurs. Vos images peuvent bien aller sur Flickr ou Picasa Web Albums. Ces services s’occupent également de la compression. Pour les gros sites de dizaines de milliers de visites par jour, un administrateur système compétent vous recommandera de distribuer vos fichiers sur plusieurs continents, soit du Content Delivery Network.
- Rappel important : la vitesse du serveur qui héberge le site n’est pas pris en compte par Yslow et Google Page Speed! Ceci dit, le serveur et sa position géographique jouent un rôle non négligeable dans la rapidité de livraison d’une page vers un navigateur.
Un petit mot sur WordPress
Ce n’est pas WordPress qui détermine un bon ou mauvais score, mais :
- le thème,
- les extensions (plugins),
- les services tiers ajoutés (badge Flickr, badge Facebook, outil de sondage, etc).
Il faut donc éviter d’ajouter trop de plugins. Désactivez ceux qui ne vous utilisez pas. Certains d’entre eux ajoutent des feuilles de styles et du javascript même lorsqu’ils ne sont pas utilisés. Quelle horreur !
Ça coûte combien ?
À La Fabrique, on estime 3 heures pour optimiser une installation WordPress simple. Sur des sites WordPress à très haut débit, on prendra la journée pour le faire.
Pour la performance du serveur, on fait appel à un de nos deux « administrateurs système ». Leurs recommendations prennent environ deux heures à émettre, et une demi journée, au moins, à mettre en place.
Si vous avez des doutes sur votre prestataire, on se fera un plaisir d’y jetter un coup d’oeil.
Liens utiles
- google page speed score – optimising and speeding up my own site
- Steve Souders: « High Performance Web Sites: 14 Rules for Faster Pages (vidéo)
- Les secrets du fichier wp-config.php
Bonjour,
je possède plusieurs plugin de cache et buddypress et mon blog mais effectivement du temps à charger. Pourriez vous m’aider ?
Par avance merci de votre aide.
XAvier
oui, vous pouvez contacter Kim et Emmanuel de notre bureau de Lille
merci pour ces très utiles conseils
Un site super lent fait avec mes petits doigts d’agent immobilier.
Qu’est ce que je peux faire ou vous faire faire
Dans un premier temps voir avec votre hébergeur, dans un deuxième temps, on peut procéder à un audit, on va vous contacter, bonne journée
Bonjour à tous,
super article, j’aimerai savoir ce que je dois changer dans mon site, j’ai un score de 88/100 mais je trouve que la page à du mal à se charger.
J’ai beaucoup de requêtes alors que j’ai modifié mon .htaccess pour justement les diminuer.
merci à vous
Bonjour Jeremy
88/100 est un bon score. Commence par vérifier si tes plugins ne créent pas un ralentissement. Ce plugin est très utile pour cette tâche http://wordpress.org/extend/plugins/p3-profiler/