Parallax, material design ou encore typographie, La Fabrique des Blogs passe en revue 5 des grandes tendances du webdesign 2015.
 Les tendances en matière de webdesign sont un sujet sensible. Car si certains éléments graphiques reviennent régulièrement sur de nombreux de site web, ils ne constituent pas forcément une référence dans la manière de travailler avec un client.
Les tendances en matière de webdesign sont un sujet sensible. Car si certains éléments graphiques reviennent régulièrement sur de nombreux de site web, ils ne constituent pas forcément une référence dans la manière de travailler avec un client.
Car chaque besoin est différent, selon les cas de figure.
Néanmoins, on note l’apparition et l’utilisation de plus en plus courante de certains styles graphiques, que l’on pourrait définir comme nouvelles tendances du webdesign 2015. En voici 5 d’entre elles.
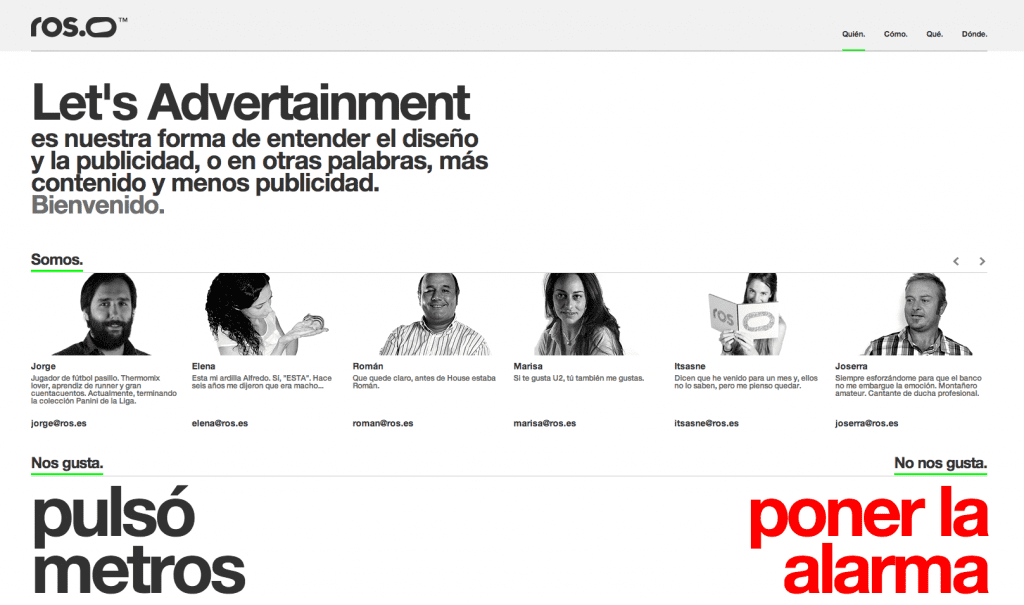
Parallax et long scrolling
Depuis la hausse de la navigation mobile, scroller est devenu plus intuitif et plus facile que cliquer. Preuve à l’appui: les réseaux sociaux ou certaines plateforme de blogging comme Tumblr.
Le long scrolling se démarque comme un site en one page dont les pages sont séparées par des bandes de couleurs ou de photographies. La navigation se fait soit sous forme de scroll, soit via un menu fixe qui renverra l’utilisateur aux différentes parties du site, grâce à un système de points d’ancrage.
Le long scrolling va souvent de paire avec le parallax, qui est apporte de la profondeur et du dynamisme au site web puisqu’avec le scroll, le background descend plus lentement que le premier plan.
Ces deux techniques complémentaires présentent quelques avantages non-négligeables:
- un temps de chargement rapide (sauf si votre site contient une multitude de photos HD)
- une interactivité qui invitera vos visiteurs à rester plus longtemps sur votre site
- une meilleure expérience utilisateurs grâce à une navigation ludique
En revanche, tous les sites ne peuvent pas adopter le long scrolling ou le parallax. Car ces deux types de tendances du webdesign 2015 ne sont pas optimisés pour les sites ayant beaucoup de contenu, comme par exemple, un e-commerce.
Notre exemple: http://www.vondutch.com/
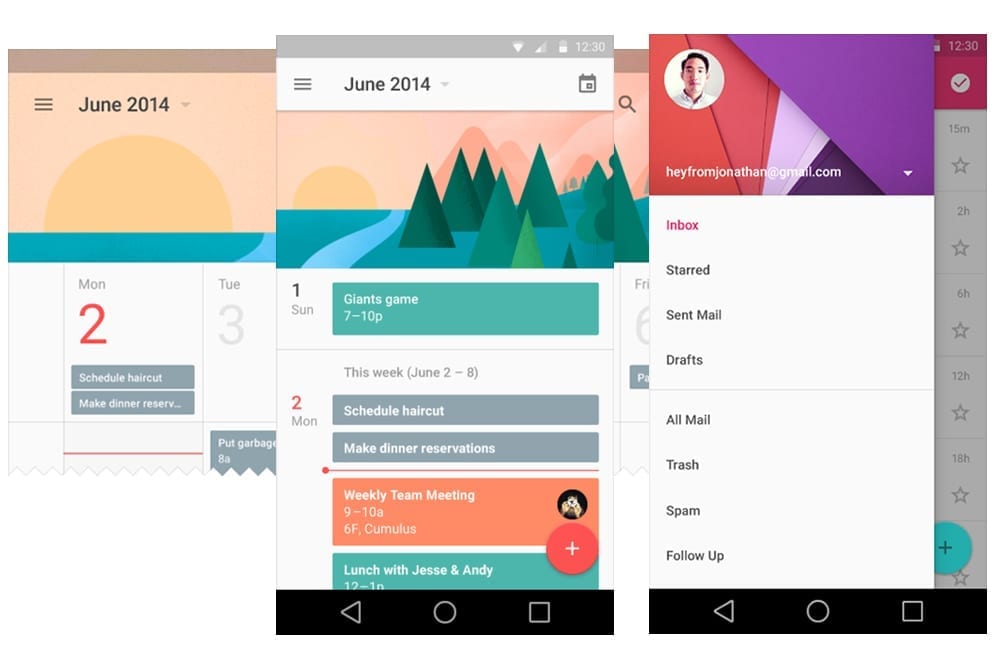
Material design
Le material design a été annoncé par Google et lancé sur la version d’Android Lollipop. Il s’inspire du flat design, qui consiste à simplifier au maximum une interface ou une image. Fini les ombres de dégradés, les nuances de couleurs et les détails superflu! On schématise au maximum pour simplifier la navigation de l’utilisateur.
Mais en quoi le material design est innovant? Par certaines nouveautés comme l’animation ou la mise en mouvement de certains éléments d’un site (menu, sous-catégories, etc.). Il unifie également l’interface graphique des différents appareils que nous utilisations pour la navigation web, comme les smartphones, tablettes et ordinateurs.
La typographie
Si avant, on se concentrait sur les typographies traditionnelles telles que l’Arial ou l’Helvetica, ce n’est plus le cas aujourd’hui. Les tendances du webdesign 2015 reconnaissent l’importance et le caractère d’une belle font personnalisée. Tout comme une image, une typographie peut susciter des émotions et donner une personnalité au contenu d’un site internet.
Toute la difficulté réside ensuite dans le fait d’accorder les polices entre elles et qu’elles restent cohérentes et lisibles par rapport à la charte graphique de votre site.
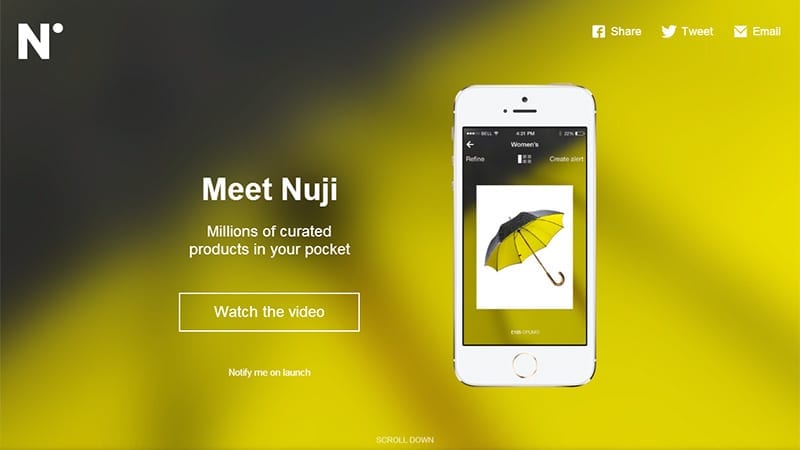
Ghost buttons
Les ghost buttons sont caractérisés par un call to action au fond transparent et une très fine bordure. Ils adoptent généralement une forme traditionnelle qui s’adapte parfaite au design de votre site, d’où son nom. Son principal avantage est qu’il attire vite l’attention des visiteurs s’il est placé au sein d’un environnement travaillé.
Le responsive design
Certains l’ont déjà adopté depuis longtemps, d’autres y sont encore réfractaires. Bien que le nombre d’internautes mobiles est en constante évolution. Actuellement, Google considère l’expérience mobile comme un élément de positionnement dans sa matrice de référencement. Un site responsive est donc devenu indispensable puisqu’il ne pourra qu’augmenter votre taux de conversion. Attention toutefois à la gestion des images qui pourraient porter préjudice à l’affichage de votre site web et à son temps de chargement en mobile.
À la Fabrique des Blogs, c’est une tendance déjà connue et parfaitement maîtrisée. Rendre votre site accessible sur tous supports et agréable à la navigation vous intéresse? Contactez-nous, nous nous ferons un plaisir de vous aiguiller dans votre projet.
Et vous, qu’en pensez-vous? Quelles seraient, selon vous, les nouvelles tendances du webdesign 2015?
Crédits photo: gev.com / oneextrapixel.com / squarepocketmedia.com




1 commentaires